Fridgit
A smart inventory tracking device that changes the way you manage food in your fridge


In the summer of 2017 I participated in the University of Toronto’s Hatchery Entrepreneurship Program, a summer long accelerator and pitch competition that helps students bring their startup ideas to life. I became one of 6 co-founders of Fridgit—a smart inventory tracking device that changes the way you manage the food in your fridge.
As cohorts of the Hatchery program, we were expected to deliver a working prototype and final product pitch within the 4-month timeframe. Armed with a passion for machine learning and a keen interest in saving time/effort/money on food, my team decided to pursue a product that represented the innovation-hungry university students we were.
UI/UX & Growth Designer
May 2017 - Sept 2017
Sketch, Axure RP, InVision
Brian Aly, Vishal Dumont, Lauren Ip (me!), Jeremy Khoo, Alex Lin, Nasa Nguyen
For students, working professionals, and parents who must often balance a multitude of responsibilities and commitments, keeping track of food can be tough. Meal planning requires time and effort that many people just don’t have—things like knowing what’s in your fridge now, what groceries you need to buy and when to buy them. This results in time, effort, money and food being wasted, and can have an unhealthy impact on diet.
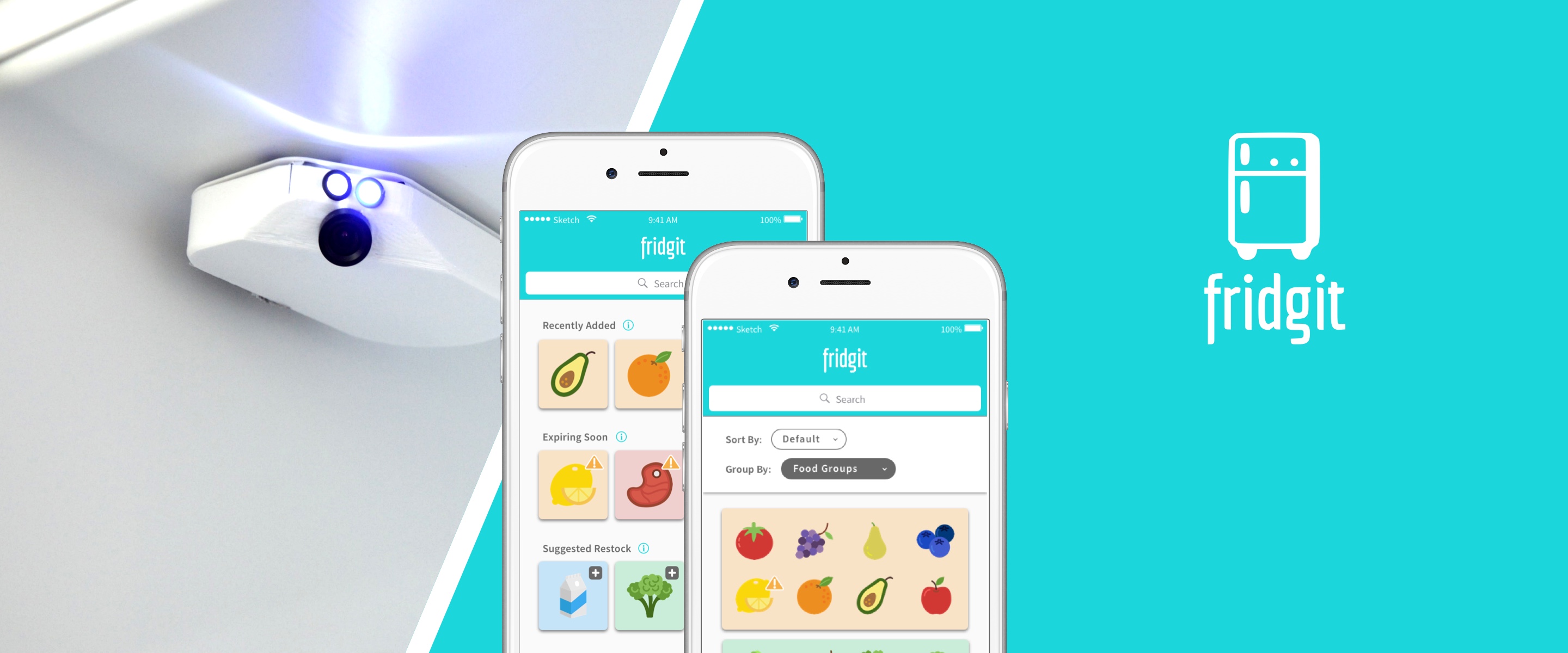
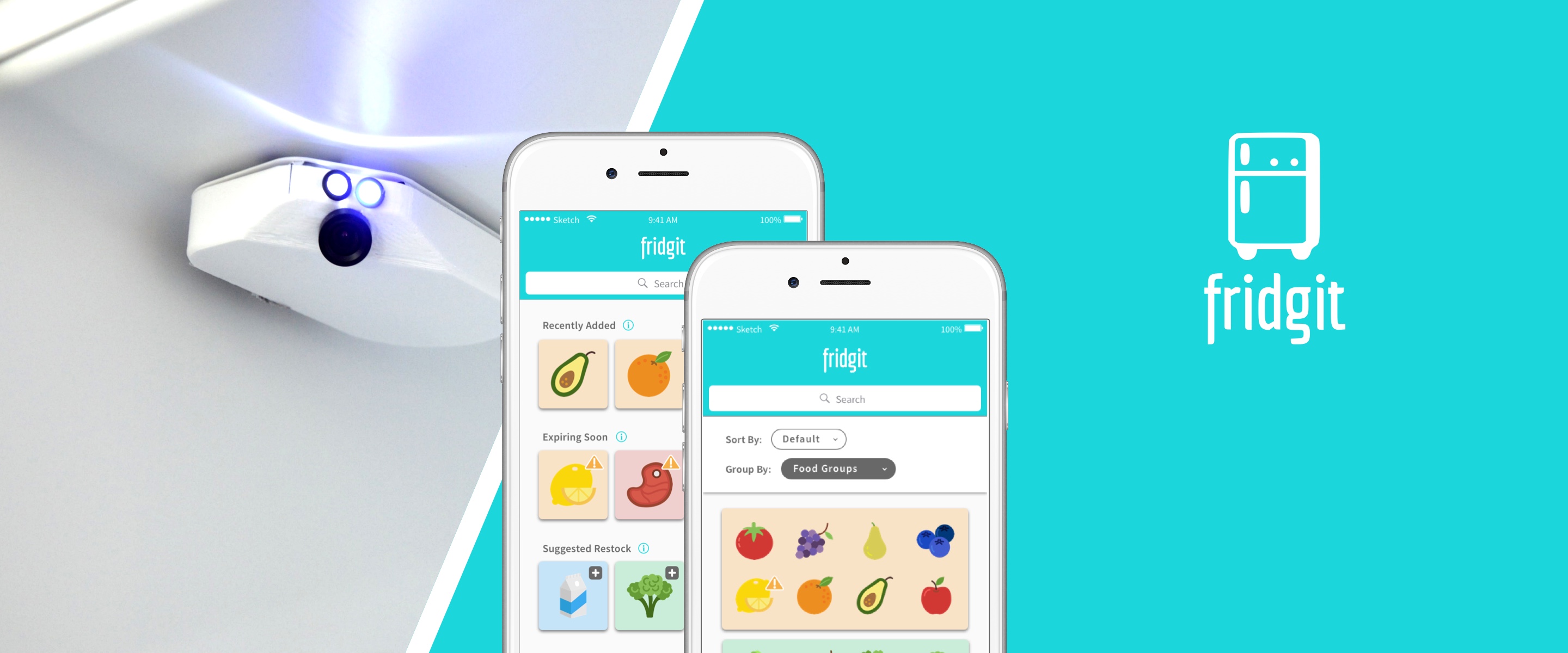
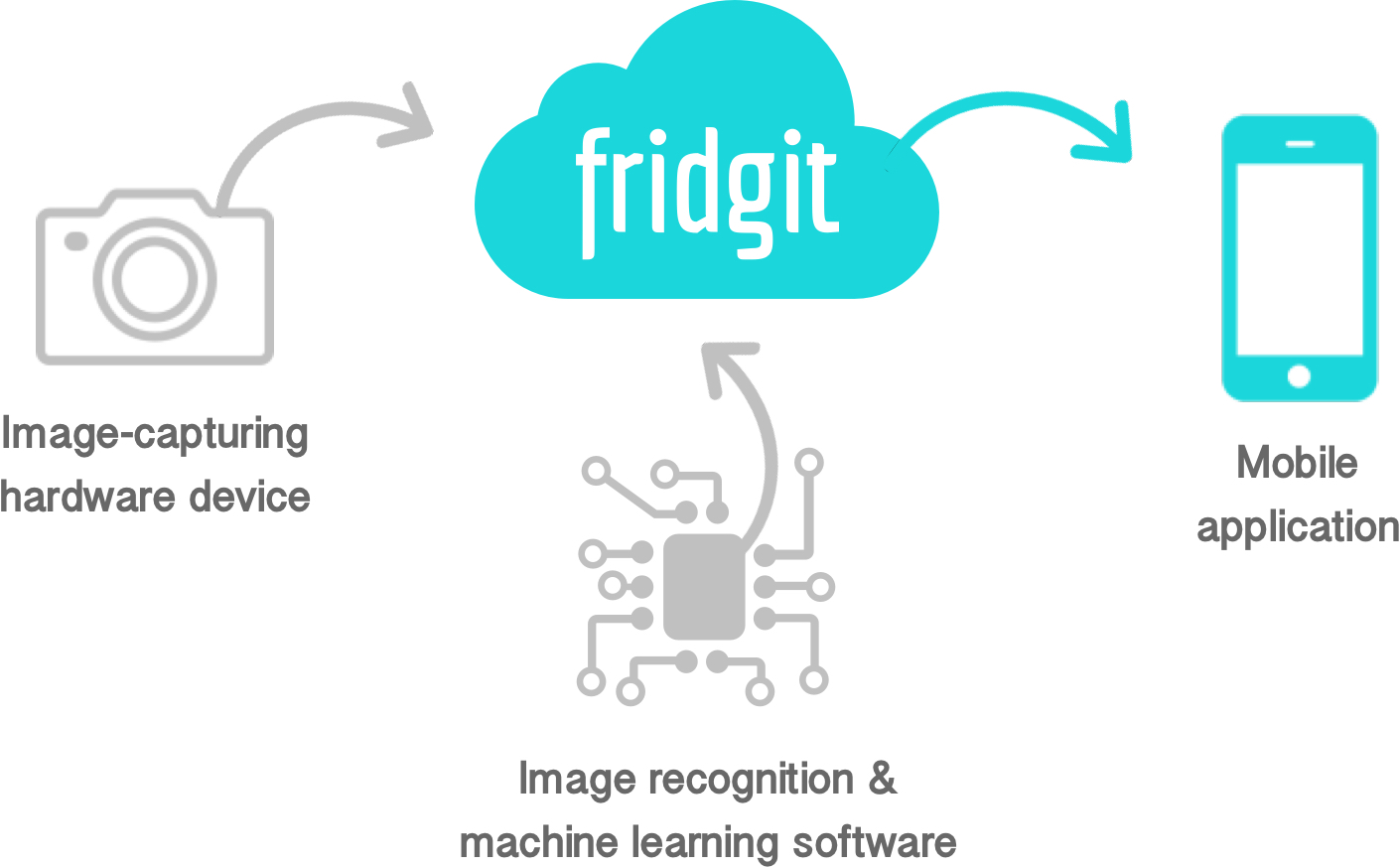
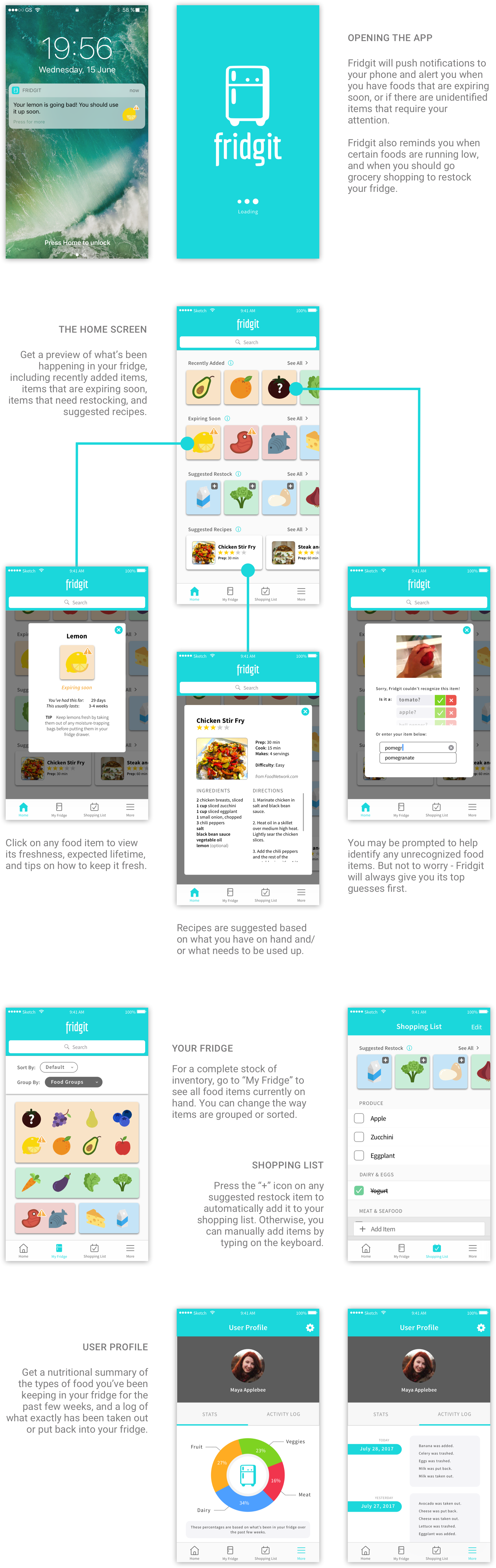
Enter Fridgit, a retrofitting Internet of Things (IOT) device that turns your typical fridge into one that is smart and connected. Using machine learning-based image recognition software, Fridgit tracks the movement of food in and out of your fridge, and uses this information to deliver expiration date reminders, grocery suggestions and recipe recommendations right to your phone.

We knew that ensuring a good user experience would be crucial to Fridgit’s success, and would likely be the determining factor for consumers deciding whether or not to adopt the technology. Our goal was to create a product that could both enhance and simplify people’s lifestyles by helping users shop smarter, eat healthier, and reduce household food waste.

As the sole UI/UX designer on the team I was primarily responsible for designing the interface of our mobile app. I worked alongside 2 developers and 1 project manager to bring our ideas from paper sketches to a demo-ready prototype.
My role later transformed into something along the lines of a growth hacker, where I worked with our marketing strategist to solidify brand and product vision. I helped to also build a cohesive brand across all our marketing materials through the design of our logo, pitch deck and consumer facing website.
When I first joined the team there was no real design direction. We had the hardware and the software, but nothing our users could actually interface with! While the capabilities of our image recognition system were great, learning what actual value we could bring to users was a challenge on its own.
Although our team had already done some market research prior, I pushed for us to release a more focused UX survey in order to get a better understanding of 1) what exactly users wanted and 2) what they actually needed. Our target users were those who had experience using mobile applications, had a traditional refrigerator (non-smart fridge), and did their own grocery shopping. We asked questions like:
“How often do users shop for groceries?"
"How many of our users live on their own, versus with others? How many people would usually be sharing a single fridge?"
“Do most users shop for just themselves, or their entire household? Do they share this responsibility with others?"
“What are the biggest paint points in users’ current food management workflow?"
“What are users’ tolerance levels with regards to the accuracy and robustness of the technology?"
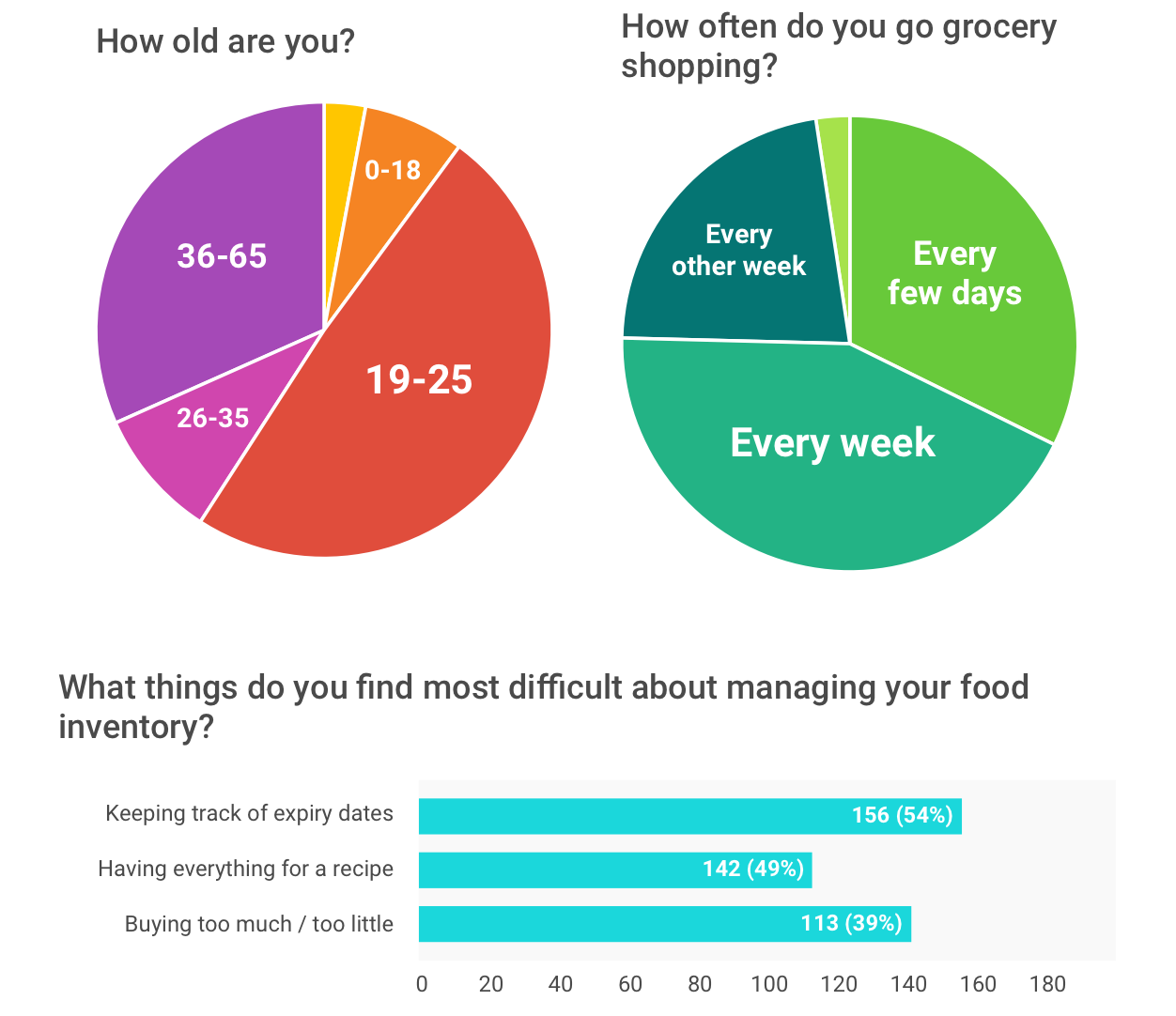
Using the survey, we were able to identify users’ current pain points in the food management process, and understand the context in which users would use the product in their daily workflow. We ended up receiving 288 responses in total, half of which came from users aged 19-25 and 40% of which were users aged 26-65. About half of respondents were single, the other half married or in a relationship.

Some key insights include:
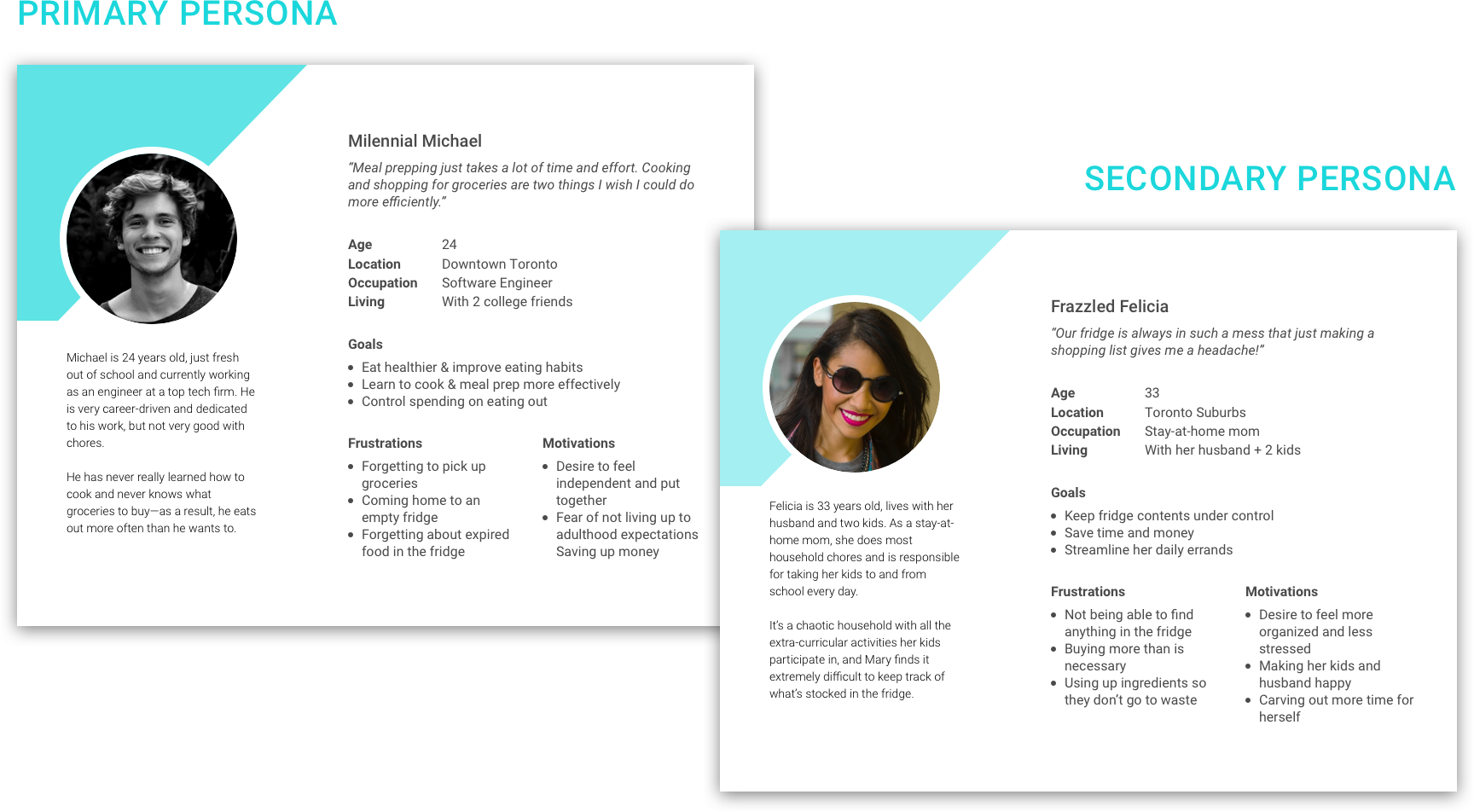
Using insights garnered from both survey and user interviews, I was able to craft a set of personas representing each one of our user groups. I mapped out several use cases and scenarios to help guide us in determining functional requirements for what we decided would be a mobile app.

Using the survey we sent out, we were also able to get a sense of what sort of features our users thought were most important. I then sat down with our developers to tease out the technical limitations of our system and understand the design constraints I would have to work with. This included data storage issues, data quality concerns, and planning for edge cases.
“What happens if Fridgit doesn’t recognize an item? What happens if Fridgit makes a mistake? How can users correct it?"
“How good is the quality of photos taken by Fridgit? What kind of information can Fridgit pull from an image? Colour? Quantity? Brand?"
“What kind of user input data can we store?"
Taking all this into consideration, we eventually agreed on a solid set of requirements and functionalities that would be included in our minimum viable product (MVP).
Features from most to least important:
1. Reminders about food going bad
2. Reminders about food low on stock
3. Storage advice for individual food items
4. Suggestions for grocery restocking
5. Built-in shopping list
Less important, but nice-to-haves:
1. Nutritional facts for individual food items
2. Overall nutrition summary
3. Activity log detailing action history
4. Recipe suggestions
5. Semi- or fully- automated grocery delivery
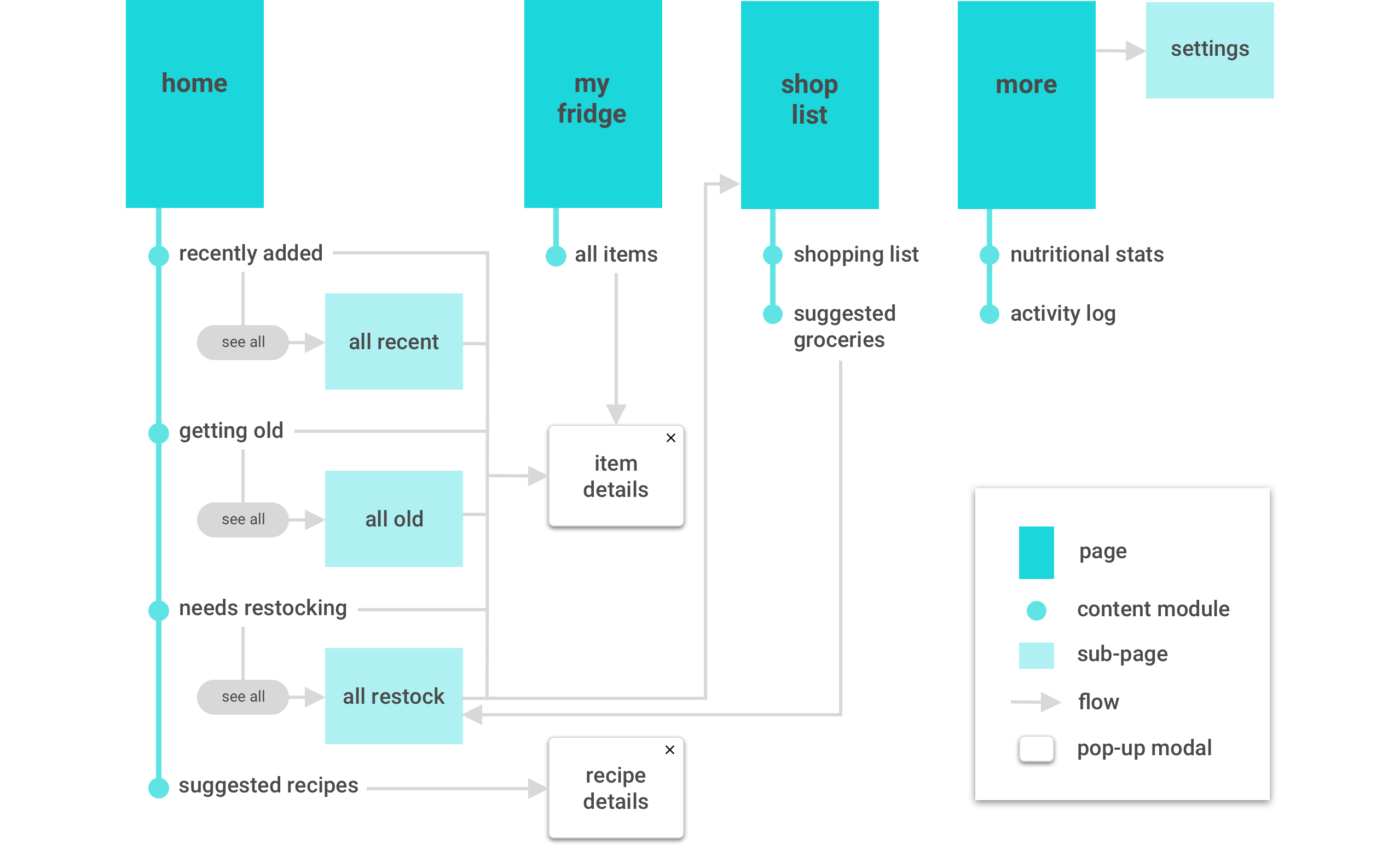
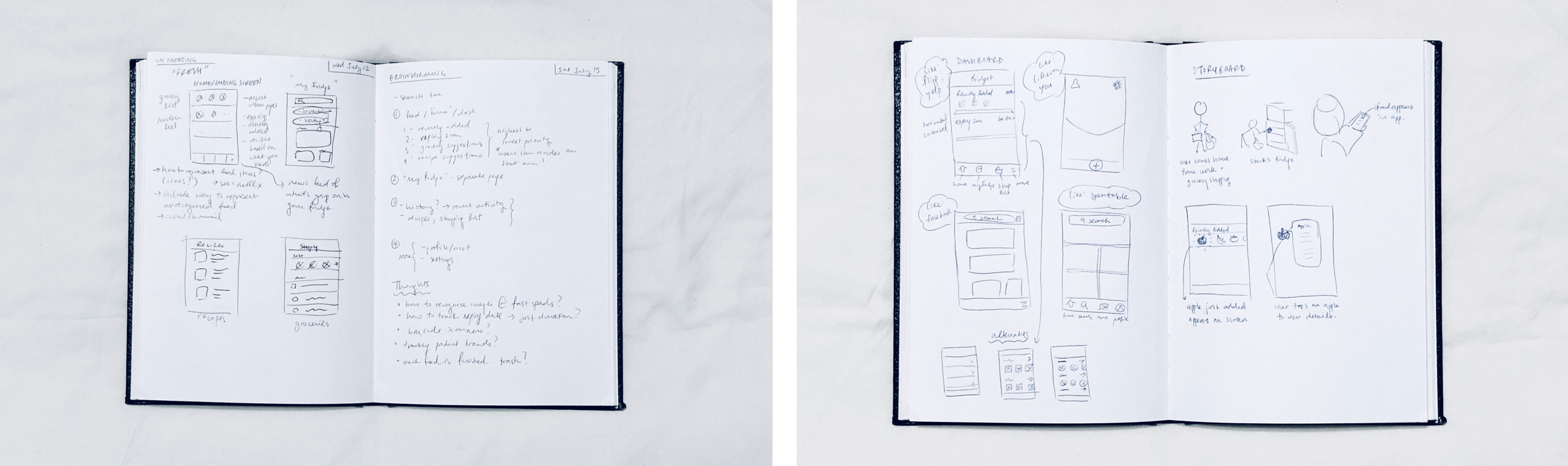
Before doing any actual sketching, I usually like to get a sense of the general hierarchical structure I would like the application to follow. So with Fridgit, I started off by building a sitemap off the requirements we had gathered previously, planning out the information architecture and navigational structure.

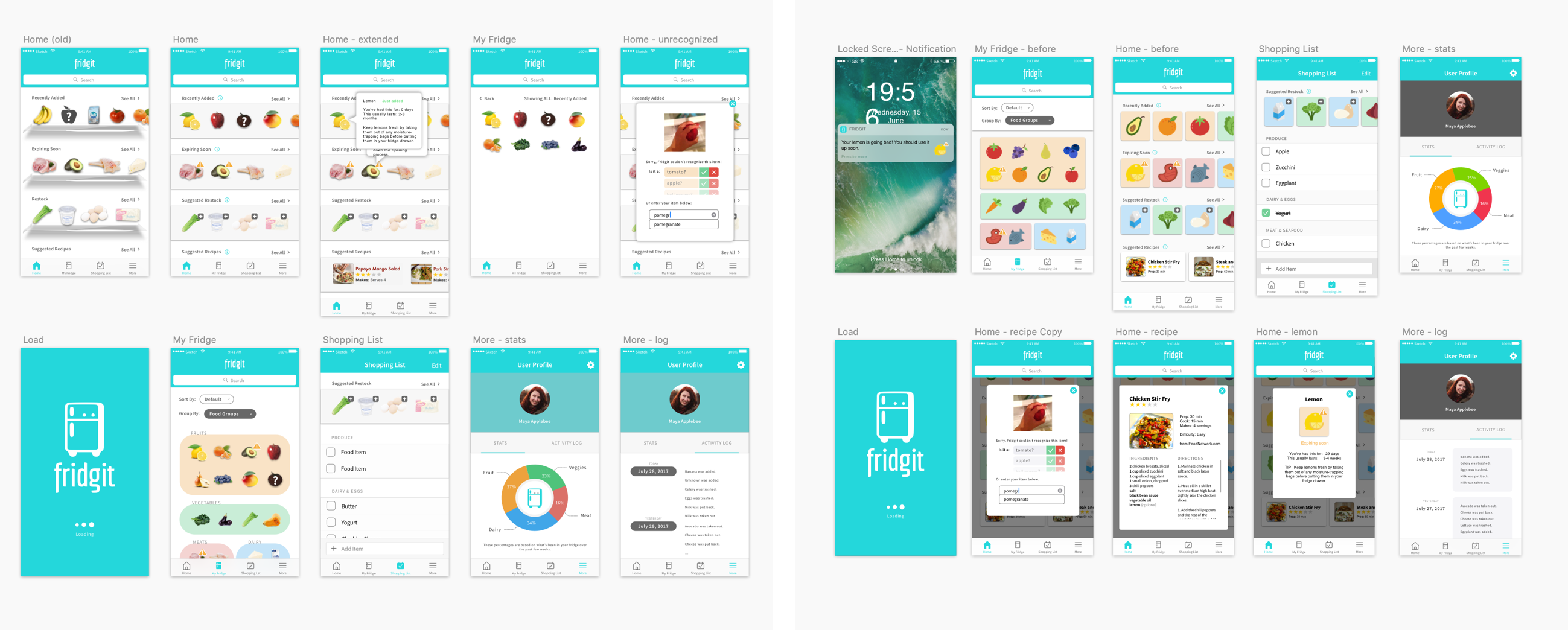
When it came to actually designing each screen, I bounced ideas off my teammates and looked into existing products with similar task flows for inspiration. Together we explored a variety of design options until chicken scratches eventually turned into low fidelity wireframes, and low fidelity turned into (many iterations of) high fidelity.


Though we were crunched for time, I also met with representative users whenever I could to get feedback on the general layout and functional elements of the user interface. I made sure to validate some of the design decisions I had made with regards to specific user task flows (such as viewing food items, manual input/correction of items, creating a shopping list) to ensure we were heading in the right direction.
We were among the Top 12 Hatchery teams invited to “Demo Day” to give our final pitch to a panel of judges. We were met with an overwhelmingly positive response from both the audience and judges, making us proud of what we were able to accomplish in such a short amount of time. View our pitch deck and demo video below.
You can also access the pitch deck here.

If you've made it this far, you deserve some bonus content.
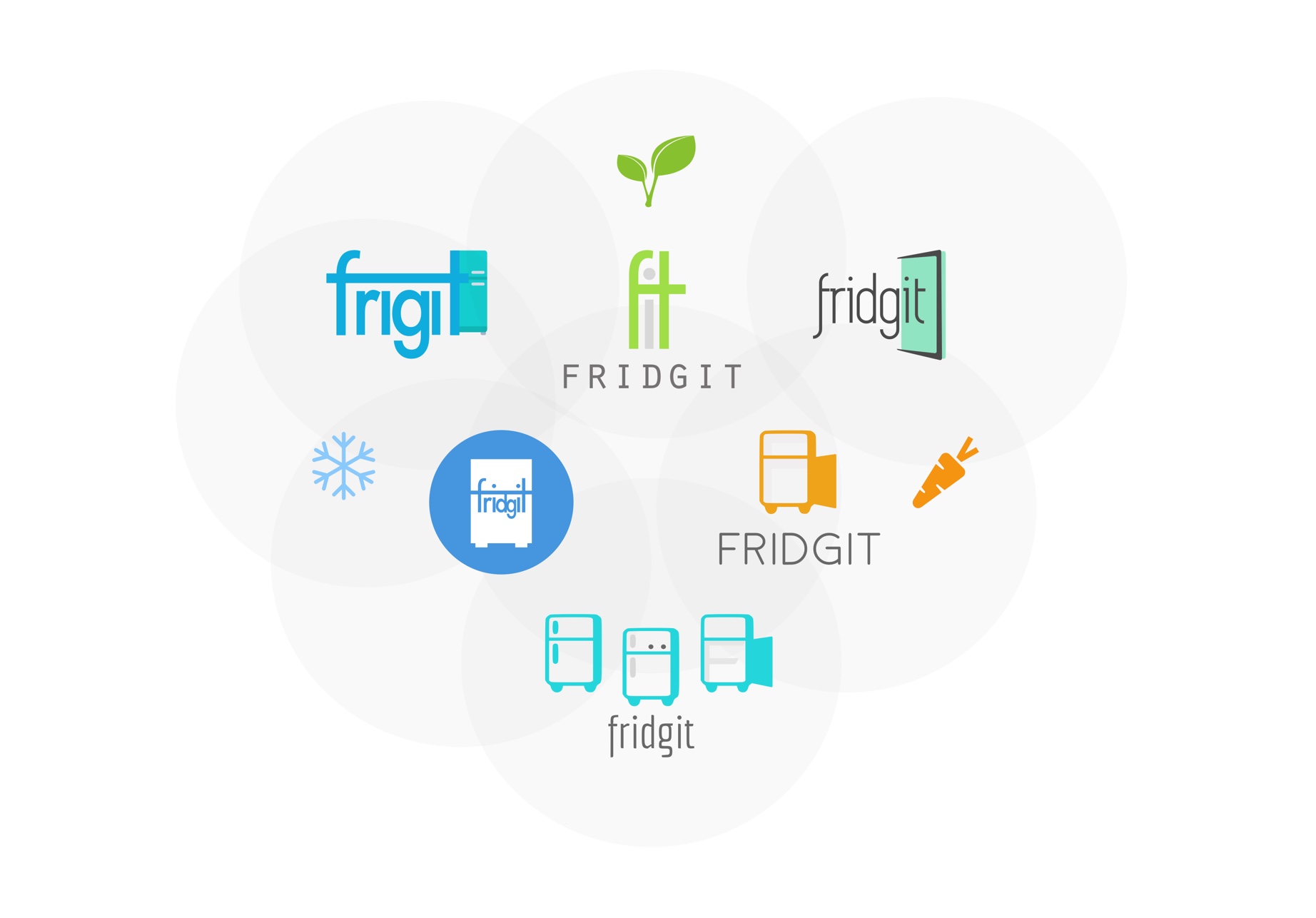
I don’t do a ton of logo design, but as the only designer on my team…well, someone had to do it. So, with allowance for some creative freedom, the first thing I did was to get my team to brainstorm some words that they would want associated with our brand. Here were a few that we came up with:
This was enough to get my creative juices flowing. With the name “Fridgit” in mind, I explored a whole range of options by playing around with colours, shapes, and fonts. Cool colours or warm? Soft edges or hard? I was thinking about how to convey our list of buzz words while trying to incorporate elements of a fridge—it was in our name after all!

As we progressed a little further with the tech, I had a talk with the team about our product vision, which included the future integration of voice artificial intelligence and having Fridgit act as an assistant similar to Apple’s Siri or Amazon’s Alexa. Through user research, I was able to gain some additional insight into users’ perception of our technology.
In our initial UX survey, we asked our users what they would prefer to think of Fridgit as. Other than a plain ol’ food inventory tracker, 25% mentioned “smart fridge companion”, and another 15% mentioned an assistant of sorts. So it was really no surprise that Fridgit started to turn into our own mini-mascot. We wanted to give Fridgit a personality--and so did our users!

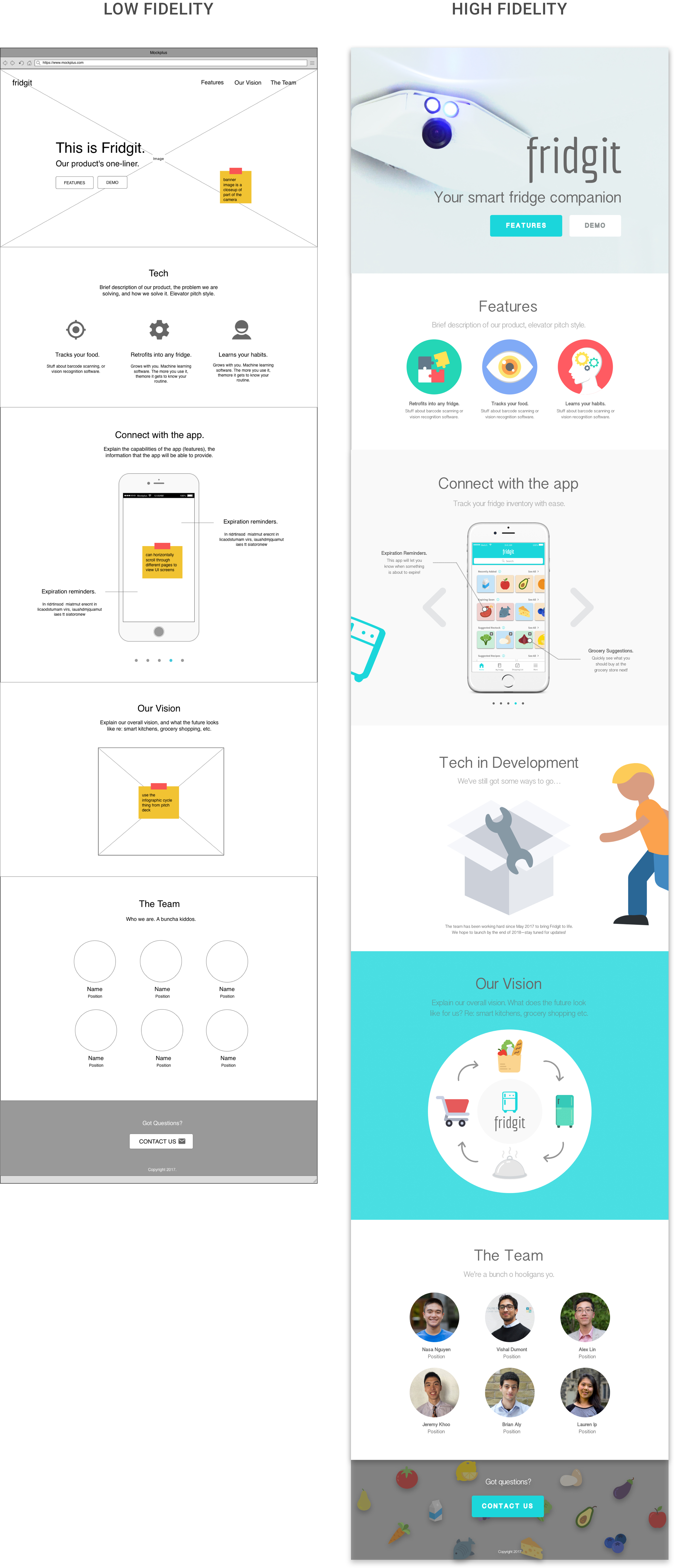
With our final pitch and demo day coming up, we thought it would be nice to have a simple client-facing website that could promote our brand, inform users of our product, and add anticipation to the future release of our product.
As usual, I started with some low fidelity mockups, focusing mainly on layout and the organization of content. I collaborated with our marketing guru to determine what information we should include and what should be prioritized. I decided to keep the content to a single page for simplicity, but also so that we could control and direct the flow of information taken in by the user. Eventually I started to incorporate branding elements, colours, and visual style into the design. The end result can be seen below.